How to Create an Angular Project - Internet Academy
Step by Step Guide to Create an Angular Project
This is the Angular project development blog. If you
are new to Angular then do not worry, I will be posting more about angular and
angular related videos on my youtube channel. Now In this blog, we are going to
see how to create a new Angular Project from scratch with step by step
procedure.
Software
Requirements:
In order to get started with Angular Project you need
to first install Node.Js and Visual Studio Code. So if you have not installed both of them, then visit the link above and install them.
Step 1:
Open your command prompt and install Angular CLI. To
install it copy and paste the below code:-
npm
install –g @angular/cli
Also you can see the screenshot below.
Step 2:
Now if you have installed the Angular CLI then you can
write another command which is also given below:
ng
new <project-name>
<project-name> is anything that you want your
project name to be. This Also see the screenshot below.
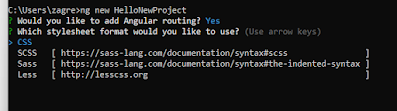
This will ask you, about routing, Routing means navigation between two different pages, If you want then type “Y”.
And again it will ask you to choose the styling option.
If you want to change then use arrow keys to Up and Down. I would like to go
with CSS. And after you hit “Enter” button then it will create a project for
you. It takes some time because it install “node_modules”. Depending on your
internet connection it takes time.
Successfully the project in install.
Step 3:
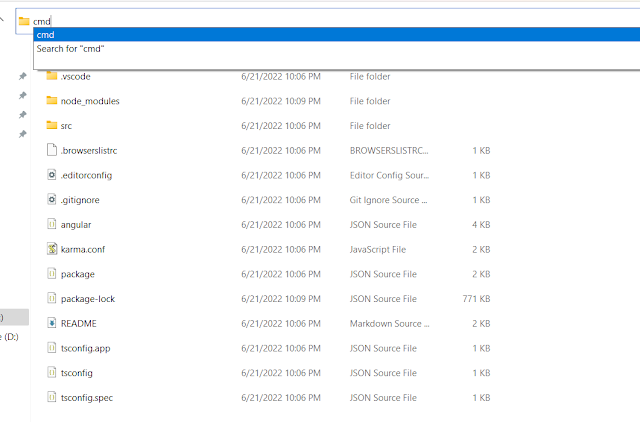
Now go to the folder where you installed the project. The project folder looks like this. Now type “cmd” in project file path as shown in given picture and hit enter. Then you will see a command prompt.
Step 4:
Now type “code .” and hit enter, this open your current
project in Visual Studio Code. It is the visual studio code shortcut key to
open any project.
Click on “Yes, I Trust the authors” button.
Step 5:
Again go to same command prompt where you entered “code
.” command. Now type “ng serve --o”. This will open the default project in your
browser. This also will take a little time.
Now you have finally created an Angular Project. Output
is visible in your browser.
For more angular related topic stay tuned to this blog.
Thanks for watching the blog. Hope you have learned something new. Keep sharing
and supporting.











Post a Comment
0 Comments