Grid Layout and Grid Bag Layout With Examples
Grid
Layout and Grid Bag Layout with Examples
Table of Contents
1) Introduction to Grid Layout
2) Different Constructors of Grid
Layout
2.1) GridLayout()
2.2) GridLayout(int
row, int column)
2.3) GridLayout(int row, int column, int horizontal_gap, int vertical_gap)
3) Introduction to GridBag Layout
4) Difference Between Grid Layout
and GridBag Layout
1)
Grid Layout with Examples
Introduction
to Grid Layout
Grid Layout arranges components
in a matrix of rows and columns. It's commonly used in gallery-based
applications where components are organized in rows and columns. The size of
components remains static and cannot be altered.
There are three constructors of Grid Layout, they are:
a) GridLayout()
b) GridLayout(int row, int column)
c) GridLayout(int row, int column, int horizontal_gap, int vertical_gap)
2) Different
Constructors of Grid Layout
a) GridLayout()
Creates an infinite number of columns, as rows and columns are not specified.
e.g. f.setLayout(new
GridLayout());
/*
A SWING GUI TO DEMONSTRATE THE GRID LAYOUT
*/
package LayoutManagers;
/**
*
* @author AnkitPC
*/
//importing required packages
import javax.swing.*; //for components
import java.awt.*; //for layout manager
public class GridLayoutDemo {
JFrame f;
JButton b1,b2,b3,b4;
//constructor
GridLayoutDemo(){
f=new JFrame("Grid Layout Demo");
f.setSize(400,300);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLayout(new GridLayout()); //first constructor of grid layout
b1=new JButton("One");
b2=new JButton("Two");
b3=new JButton("Three");
b4=new JButton("Four");
//add the component to the frame
f.add(b1);
f.add(b2);
f.add(b3);
f.add(b4);
f.setVisible(true);
}
//main method
public static void main(String[] args) {
//call the constructor
new GridLayoutDemo();
}
}
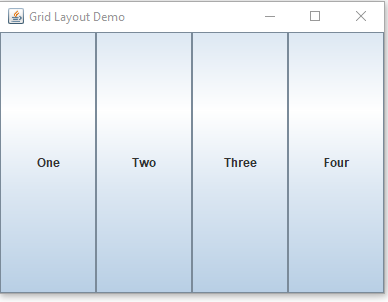
The above source code demonstrate the first constructor of the Grid Layout. In the output below that we can see the number of columns and only one row. The first constructor of Grid Layout adds the infinite number of columns int the row. Also there is no any horizontal and vertical gap between the components.
Output:
b) GridLayout(int row, int column)
Creates a specified number of rows and columns.
e.g. f.setLayout(new GridLayout(2, 2));
/*
A SWING GUI TO DEMONSTRATE THE GRID LAYOUT
*/
package LayoutManagers;
/**
*
* @author AnkitPC
*/
//importing required packages
import javax.swing.*; //for components
import java.awt.*; //for layout manager
public class GridLayoutDemo {
JFrame f;
JButton b1,b2,b3,b4;
//constructor
GridLayoutDemo(){
f=new JFrame("Grid Layout Demo");
f.setSize(400,300);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLayout(new GridLayout(2,2)); //second constructor of grid layout
b1=new JButton("One");
b2=new JButton("Two");
b3=new JButton("Three");
b4=new JButton("Four");
//add the component to the frame
f.add(b1);
f.add(b2);
f.add(b3);
f.add(b4);
f.setVisible(true);
}
//main method
public static void main(String[] args) {
//call the constructor
new GridLayoutDemo();
}
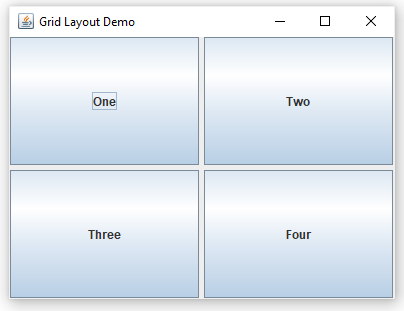
}The above source code demonstrate the second constructor of the Grid Layout. As we can see in the output that there is two rows and two columns. It is because that we can specify its number of rows and columns through its constructor. Also there is no any horizontal and vertical gap between the components
Output:
c) GridLayout(int row, int column, int horizontal_gap, int vertical_gap)
Creates specified rows and columns with horizontal and vertical gaps.
e.g. f.setLayout(new GridLayout(2,2, 5, 5));
/*
A SWING GUI TO DEMONSTRATE THE GRID LAYOUT
*/
package LayoutManagers;
/**
*
* @author AnkitPC
*/
//importing required packages
import javax.swing.*; //for components
import java.awt.*; //for layout manager
public class GridLayoutDemo {
JFrame f;
JButton b1,b2,b3,b4;
//constructor
GridLayoutDemo(){
f=new JFrame("Grid Layout Demo");
f.setSize(400,300);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLayout(new GridLayout(2,2,5,5)); //third constructor of grid layout
b1=new JButton("One");
b2=new JButton("Two");
b3=new JButton("Three");
b4=new JButton("Four");
//add the component to the frame
f.add(b1);
f.add(b2);
f.add(b3);
f.add(b4);
f.setVisible(true);
}
//main method
public static void main(String[] args) {
//call the constructor
new GridLayoutDemo();
}
}
The above source code demonstrate
the third constructor of the Grid Layout. As we can see in the output that
there is two rows and two columns. It is because that we can specify its number
of rows and columns through its constructor. There is a horizontal and vertical gap between
the components.
Output:
3) GridBag Layout with Examples
Introduction to GridBag Layout
GridBag Layout is an advanced
layout manager that allows components to occupy multiple rows or columns and
their sizes can be changed. Components can be added in any order. It uses the
GridBagConstraints helper class for precise control.
How GridBag Layout Works
gridx: determines the x-axis
position.
gridy: determines the y-axis
position.
gridwidth: specifies the width
occupied by the component.
gridheight: specifies the height
occupied by the component.
fill: determines horizontal,
vertical, or both alignment.
[Note: if we use gridwidth then
fill= HORIZONTAL, gridheight then fill=VERTICAL and if gridwidth and gridheight both is used then
fill=BOTH. ]
Constructor
of GridBag Layout
GridBagLayout()
Let’s see the source code and the output of the GridBagLayout;
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package LayoutManagers;
/**
*
* @author AnkitPC
*/
import javax.swing.*;
import java.awt.*;
public class GridBagLayoutDemo {
JFrame f1;
JButton b1,b2,b3,b4,b5,b6,b7;
GridBagLayoutDemo(){
f1=new JFrame("GridBagLayout");
f1.setSize(400,300);
f1.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
GridBagLayout g=new GridBagLayout();
f1.setLayout(g);
GridBagConstraints ob= new GridBagConstraints();
b1=new JButton("1");
b2=new JButton("2");
b3=new JButton("3");
b4=new JButton("4");
b5=new JButton("5");
b6=new JButton("6");
b7=new JButton("7");
ob.gridx=0;
ob.gridy=0;
g.setConstraints(b1,ob);
f1.add(b1);
ob.gridx=1;
ob.gridy=0;
g.setConstraints(b2,ob);
f1.add(b2);
ob.gridx=2;
ob.gridy=0;
g.setConstraints(b3,ob);
f1.add(b3);
ob.gridx=2;
ob.gridy=1;
g.setConstraints(b5,ob);
f1.add(b5);
ob.gridx=2;
ob.gridy=2;
g.setConstraints(b6,ob);
f1.add(b6);
ob.gridx=0;
ob.gridy=3;
ob.gridwidth=3;
ob.fill=GridBagConstraints.HORIZONTAL;
g.setConstraints(b7,ob);
f1.add(b7);
ob.gridx=0;
ob.gridy=1;
ob.gridwidth=2;
ob.gridheight=2;
ob.fill=GridBagConstraints.BOTH;
g.setConstraints(b4,ob);
f1.add(b4);
f1.setVisible(true);
}
public static void main(String[] args) {
new GridBagLayoutDemo();
}
}
Let's see how these gridx, gridy, gridwidth, gridheight and fill works;
4) Key Differences Between Grid Layout and GridBag Layout
Grid Layout:
Divides the window into equal-sized rectangles based on rows and columns.
Size of components cannot be altered.
Less flexible compared to GridBag Layout.
GridBag Layout:
Divides the window into grids and allows varying component sizes.
Size of components can be altered.
More flexible but slightly complex to use.
With this formatting, your content should be easier to read and navigate. You can replace the placeholder images with actual screenshots of your output to make the examples more visually appealing.






Post a Comment
0 Comments